Article How to handle sitemap on NextJS
How to handle sitemap on NextJS

This is how I handle sitemap on my project using NextJS as the framework. Grab a drink and enjoy!
Why do you need a sitemap?
...because why not?
I have just found out about sitemap a few weeks ago because the marketing team on the project that I was handling, assigned us to add a sitemap on the website. And as it turned out it's important, really important!
A sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. - developers.google.com
I don't really like complicated explanations, to put it simply sitemap is a file(s) that contain links to pages on your website, so the robots — e.g. google search engines can crawl your site pages efficiently and know what pages are important on your site. It's how Google index your website. Enough with the theory, let’s go to the technical stuff you’ve been waiting for!
Generating Sitemap
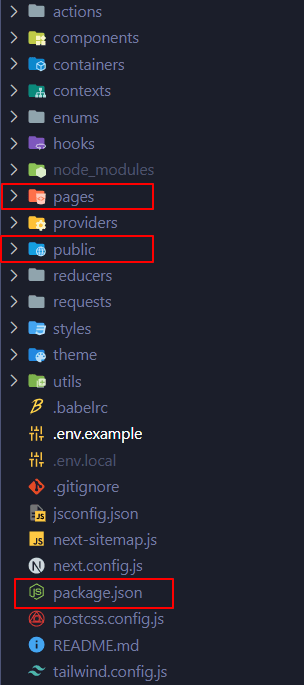
Your NextJS project folder should look pretty same like this, mine is just ...ehem, a bit complicated. As you can see I mark the important folders with a red box, that’s the important folders we gonna interact with. So let’s add some packages to handle sitemap on this project!

yarn add next-sitemap cross-env
After that go to your package.json file and add scripts to generate a sitemap file.
...
"scripts": {
"scripts": {
"dev": "next dev"
"build": "next build && yarn generate-sitemap",
"start": "next start",
"generate-sitemap": "cross-env next-sitemap
--config next-sitemap.js"
},
...
I think the script is pretty clear, every time I build the site, it will generate a sitemap. Let’s move to the next step. Add next-sitemap.js on your folder root.
module.exports = {
siteUrl: process.env.SITE_URL || 'https://somesite.com',
generateRobotsTxt: true, // (optional)
// ...other options
}
And then just go to your terminal and do yarn build or npm run build.
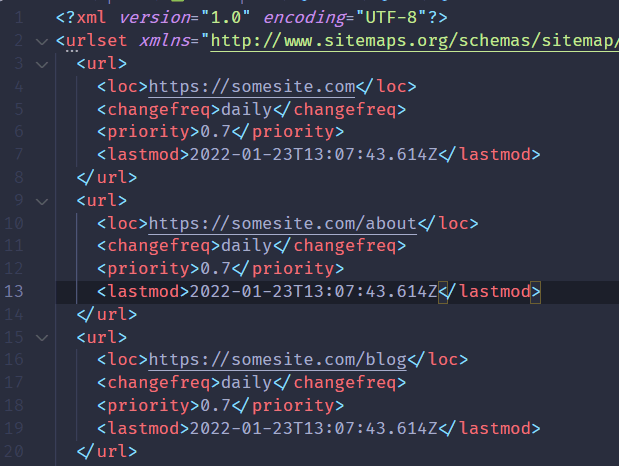
Now if you look at the public folder you’ll see two files robots.txt and sitemap.xml that contain your pages link under pages folder. As you can see it will look pretty much like this (I format it using Prettier).

This is how to generate sitemap for static pages, but what about the sitemap of dynamic pages?
Well, that’s also my case in this project, I need to generate sitemap for all products and blog post on the site, so this is how I do it:

I’m gonna use the product page as an example of how to create the sitemap.
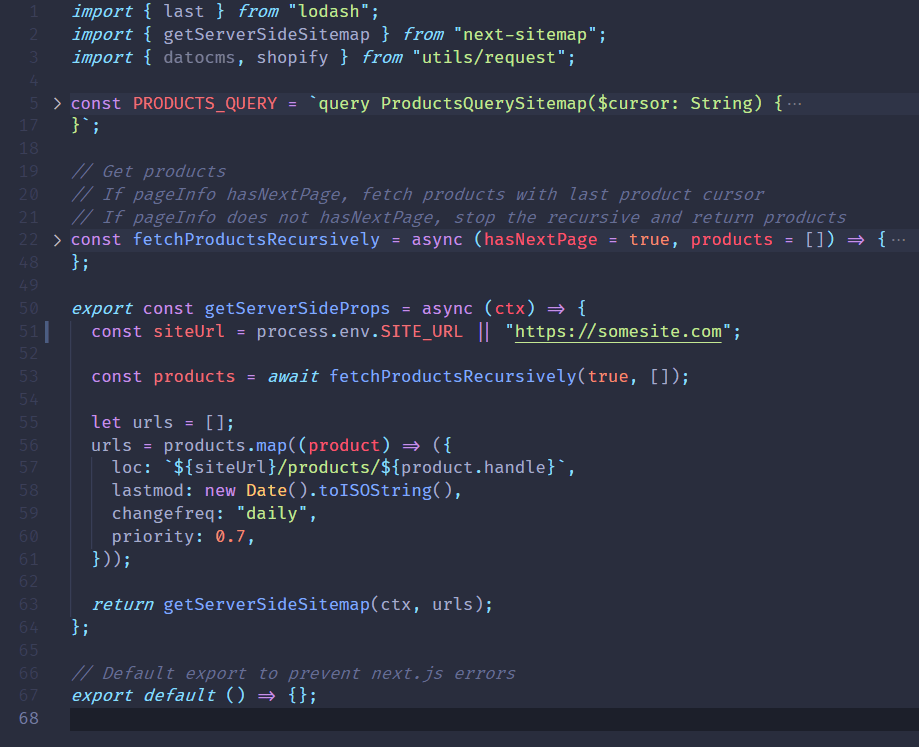
Create product-sitemap.xml.js under your pages folder.

So, the way I did it is by using the getServerSideProps to fetching all the products from Shopify (because I use Shopify) and map all the products to create url object and then wrapping it using getServerSideSitemap function from next-sitemap to make it as a sitemap file.
The other thing we need to change is the next-sitemap.js file to add additional sitemaps so the google robots can crawl the product-sitemap.xml
const siteUrl = process.env.SITE_URL || 'https://somesite.com'
module.exports = {
siteUrl: siteUrl,
generateRobotsTxt: true, // (optional)
robotsTxtOptions: {
additionalSitemaps: [`${siteUrl}/product-sitemap.xml`],
},
}
And if you try yarn build && yarn start you will see changes on robots.txt and sitemap.xml file and you can open your browser at localhost:3000/product-sitemap.xml you will see all of your product page sitemap urls.
And... that’s how I handle dynamic page sitemaps on NextJS. So, if I make changes or even delete the product from Shopify, everything will be reflected on the sitemap dynamically every time the robots crawl the site. I don’t need to generate a sitemap every time a product has changed from Shopify to avoid a tedious task.
Thank you for reading this article, hopefully you can implement it on your project as well. If you have another way to do it I’ll be happy if you share it with me.
See you in the next article, hopefully!
References:
How to Generate a Dynamic Sitemap with Next.js



